CSS演進(jìn)的一個(gè)主要變化就是W3C決定將CSS3分成一系列模塊
作者:zhushican 丨 時(shí)間:2022年11月02日 丨 分類(lèi):六六互聯(lián)

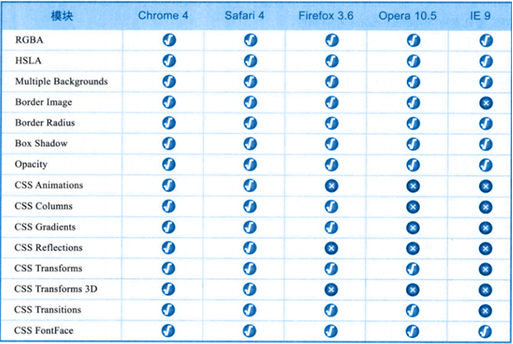
CSS演進(jìn)的一個(gè)主要變化就是W3C決定將CSS3分成一系列模塊。瀏覽器廠商按CSS節(jié)奏快速創(chuàng)新,因此通過(guò)采用模塊方法,CSS3規(guī)范里的元素能以不同速度向前發(fā)展,因?yàn)椴煌?/span>瀏覽器廠商只支持給定特性。但不同瀏覽器在不同時(shí)間支持不同特性,這也讓跨瀏覽器開(kāi)發(fā)變得復(fù)雜。如圖3-1所示,不同瀏覽器對(duì)不同模塊的支持。

圖3-1 不同瀏覽器對(duì)新增的CSS3模塊的支持
3.1.3 CSS基礎(chǔ)語(yǔ)法
CSS 規(guī)則由兩個(gè)主要的部分構(gòu)成:選擇器,以及一條或多條聲明。
屬性(property)是您希望設(shè)置的樣式屬性(style attribute)。每個(gè)屬性有一個(gè)值。屬性和值被冒號(hào)分開(kāi)。
下面這行代碼的作用是將 h1 元素內(nèi)的文字顏色定義為紅色,同時(shí)將字體大小設(shè)置為 14 像素。在這個(gè)例子中,h1 是選擇器,color 和font-size 是屬性,red 和 14px 是值。
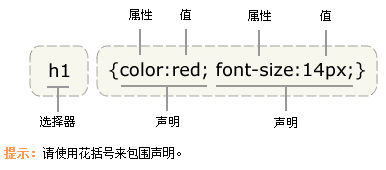
下面如圖3-2所示,為您展示了上面這段代碼的結(jié)構(gòu):

圖3-2 CSS代碼結(jié)構(gòu)
上一篇
rem是CSS3新增的一個(gè)相對(duì)單位
2022年11月02日
2022年11月02日
下一篇






